Every Micro:bit has the ability to measure visible light, but what about UV light? Imagine that you are growing a plant on the window sill in a well-lit room. Does your plant have enough light? Plants need UV light to photosynthesize energy, something that most indoor lights don’t provide. This project is designed to spark conversations around light vs UV light and how important it is for a plant to get the right amount of sunlight.
This project will use:
- A Micro:bit
- A DFRobot UV Sensor V2
- Alligator Clips to Jumper Pin
- Battery Pack (optional)
Function
This program will take a light reading from the light sensor on the Micro:bit when button A is pressed and display it on the LEDs. When button B is pressed the UV light reading will be taken.
Both sensors will return a value between 0 and 255. The LED array on the front of the Micro:bit is used to detect the light level. The light sensor will return the following approximate values in different conditions:
- Darkness – 0
- A well-lit room – 50
- Direct sunlight – over 200
The UV sensor will return approximately:
- Darkness – 3
- Directly under a flashlight – 10
- Outdoors in the shade – 30
- Overcast day, direct “sunlight” – 150
- Direct sunlight – over 200
UV penetration varies even when sunny due to changes in the Ozone layer, which is responsible for blocking most of the potentially harmful UV-a rays from reaching us. NASA has a great website with information about the Ozone layer for more info!
While building this project we found that the light and UV sensor often gave false readings of 255. Instead of repeatedly pressing the button until we got a stable reading, we have written the code to ignore any reading of 255. So our maximum reading is now 254. If using these readings and documenting your findings, we recommend taking a series of readings and keeping the median reading for maximum accuracy (or write the program to do that for you!)
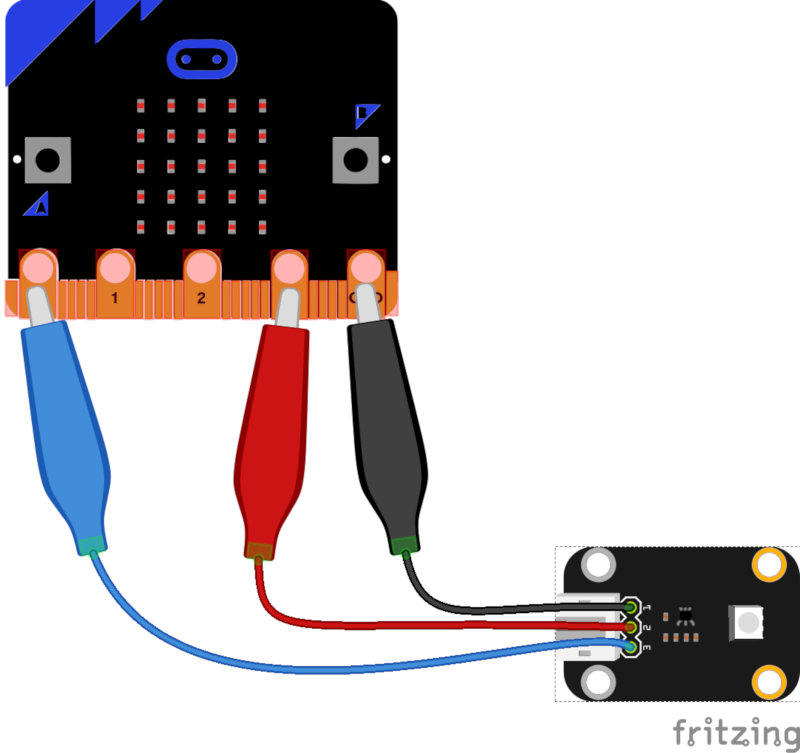
The Circuit
The DFRobot UV sensor comes with a three-pin jumper connector. It's easy to connect to the Micro:bit with some Alligator clips to Male Jumper wires. Just insert the jumper wires into the connector and clip on the edge of the Micro:bit.
Downloading Code to the Micro:bit
To load a program onto the Micro:bit, first connect it to your computer with a micro USB cable. The Micro:bit will appear as a drive on your computer called MICROBIT.
When you are ready to try your code just click the DOWNLOAD button at the bottom left corner of the screen in MakeCode. Save the file inside the MICROBIT drive. If the download saves somewhere else, just drag and drop it into the MICROBIT drive.
The light on the Micro:bit will flash for a few seconds, and when it stops your program will be loaded and the Micro:bit will run it every time its powered up (until you replace it with a new program).
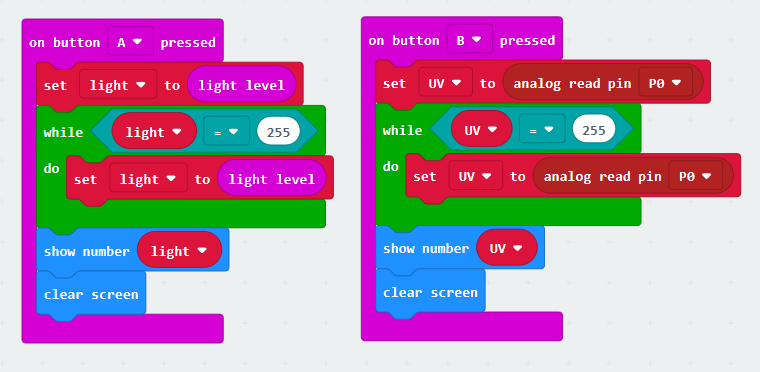
The Code
First, we will show you the completed code, then we will show how its done step by step!
MakeCode Micro:bit Light and UV Sensor Code
Blocks Used
Input:
Button A Pressed: Does something when button A is pressed down and released again. This is a Bracket type block, which means that it executes whatever is inside it when its condition is met. In this case, the condition is Button A being pressed and released.
Light level: Uses the LED array on the face of the Micro:bit to measure light. Returns a number 0-255. The higher the number the brighter the light.
Variables:
Variables are things remembered by the Micro:bit. They can be set to any word or number that you like. The bubble block will return a number, and the rectangular block will change the value of the variable selected. They keep the value of whatever is assigned to them but can be changed at any time. This value can then be accessed elsewhere in the program.
Pins:
Analog read pin: This will read the connector pin as analog, it will return a value from 0 to 1023. An analog device gives data by changing the amount of voltage it returns on its data wire.
Loops:
While True: Whenever the condition that is in the place of the True diamond returns a True value, the program will stay inside the brackets of this loop and not proceed to the rest of the code. If the value is False then the program will skip this loop and everything inside it and move on to the next block.
Logic:
Comparison: This block will return a True or False value, it’s commonly used within the If-then block. Placing a variable in one of the value bubbles of this block will compare it to the other number. All diamond blocks return a True or False value.
Basic:
Show number: this block scrolls the number entered across the LED grid on the Micro:bit.
Clear screen: When you command the LEDs to turn on, they will stay on until you command them off again. This block turns all the LEDs off.
Sensing Light
This portion of the code will detect the light level on the LED Array on the front of the Micro:bit whenever Button A is pressed, and scroll the value on the LED screen.
All elements of code need to be inside a bracket for them to run. We will be using the Input: on button A pressed bracket. Drag and drop it anywhere in the workspace.
from the Variables menu. We will first need to make a variable for light and UV. These will be used throughout the program. Next drag a Variable:set light to block into the Input:on button A pressed bracket. Once in place, use the drop down to select the Variable light.
From the Input menu, drag the bubble Input: light level into the Variable:set light to block. This is the raw light reading, and when this block is run the Input: light level reading will be saved as the variable light.
These sensors often return false readings of 255. The max level they can return. To eliminate these errors we will add this portion of the code: From the Loops menu drag a Loop: while True into the bottom of the Input: on button A pressed bracket.
From the Logic menu, drag the comparison block Logic: comparison in place of the True in the Loop: while True. Use the drop down to make the comparison type "=".
From the Variables menu, select the Variable: light and drag it into the left side of the Comparison block. Change the right side of the Comparison to 255. Whenever the sensor reads 255 it will return True and run this while loop.
Within the Loop: while True bracket we will place a Variable: set light to block and inside the bubble place an Input: light level. The program will get trapped in this loop until the reading isn't 255. This is fine though, because its nearly impossible to get a true 255 reading, and this all happens imperceptibly fast.
Now we want to display the number reading of the Variable: light level. In the Basic menu select Basic: show number and drag it into the bottom of the Input: on button A pressed brackets.
Under the menu Basic, select ... More, and then drag the Basic: clear screen block to the bottom of the Input: on button A pressed bracket. Place a Variable: light level bubble in the Basic: show number block.
There we have it! That completes the light sensing part of the code. Every time you press Button A on the front left of the Micro:bit a light reading will be taken and the value will be displayed on the screen. For the greatest accuracy of measurements. Take five readings, and keep the median value.
Sensing UV Light
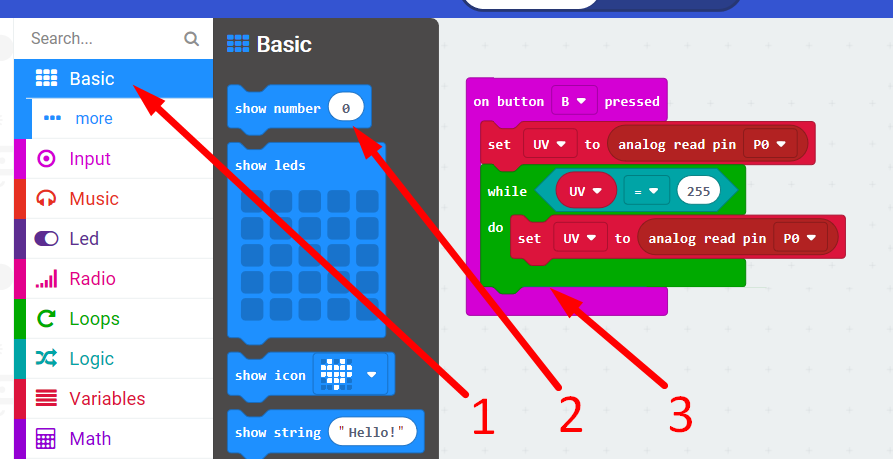
All elements of code need to be inside a bracket for them to run. We will be using the Input: on button B pressed bracket. Drag and drop it anywhere in the workspace.
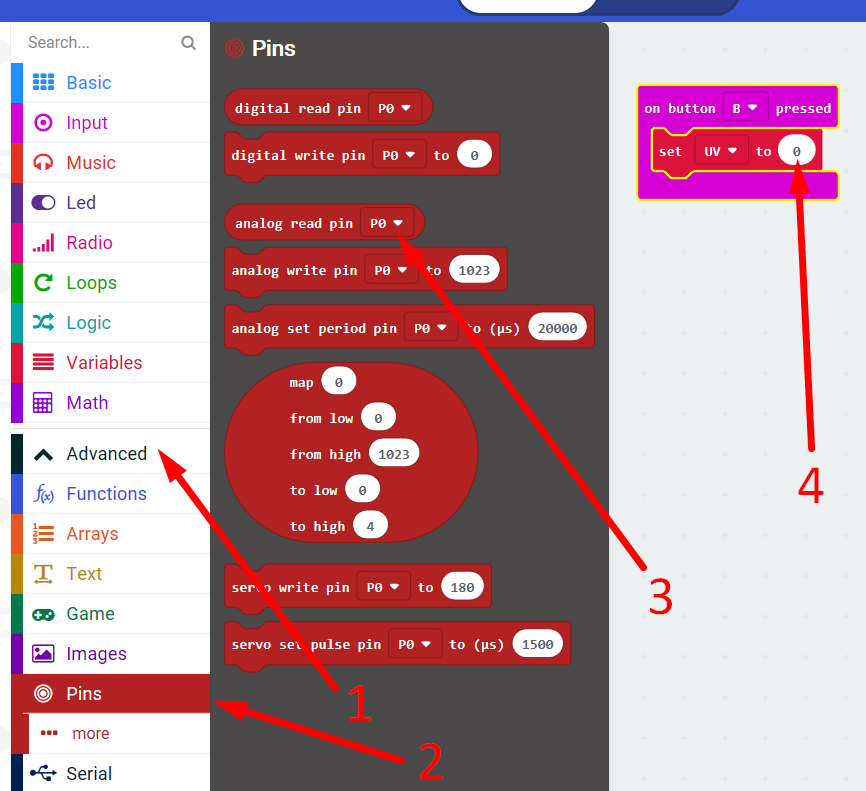
From the Variables menu. We will first need to make a variable for UV. These will be used throughout the program. Next, drag a Variable: set UV to block into the Input: on button B pressed bracket. Once in place, use the drop down to select the Variable UV.
From the Advanced, Pins menu, drag the bubble analog read pin P0 into the Variable: set UV to block. This is the raw UV light reading, and when this block is run the analog UV reading will be saved as the variable UV.
These sensors often return false readings of 255. The max level they can return. To eliminate these errors we will add this portion of the code: From the Loops menu drag a Loop: while True into the bottom of the Input: on button B pressed bracket.
From the Logic menu, drag the comparison block Logic: comparison in place of the True in the Loop: while True. Use the drop down to make the comparison type "=".
From the Variables menu, select the Variable: UV and drag it into the left side of the Comparison block. Change the right side of the Comparison to 255. Whenever the sensor reads 255 it will return True and run this while loop.
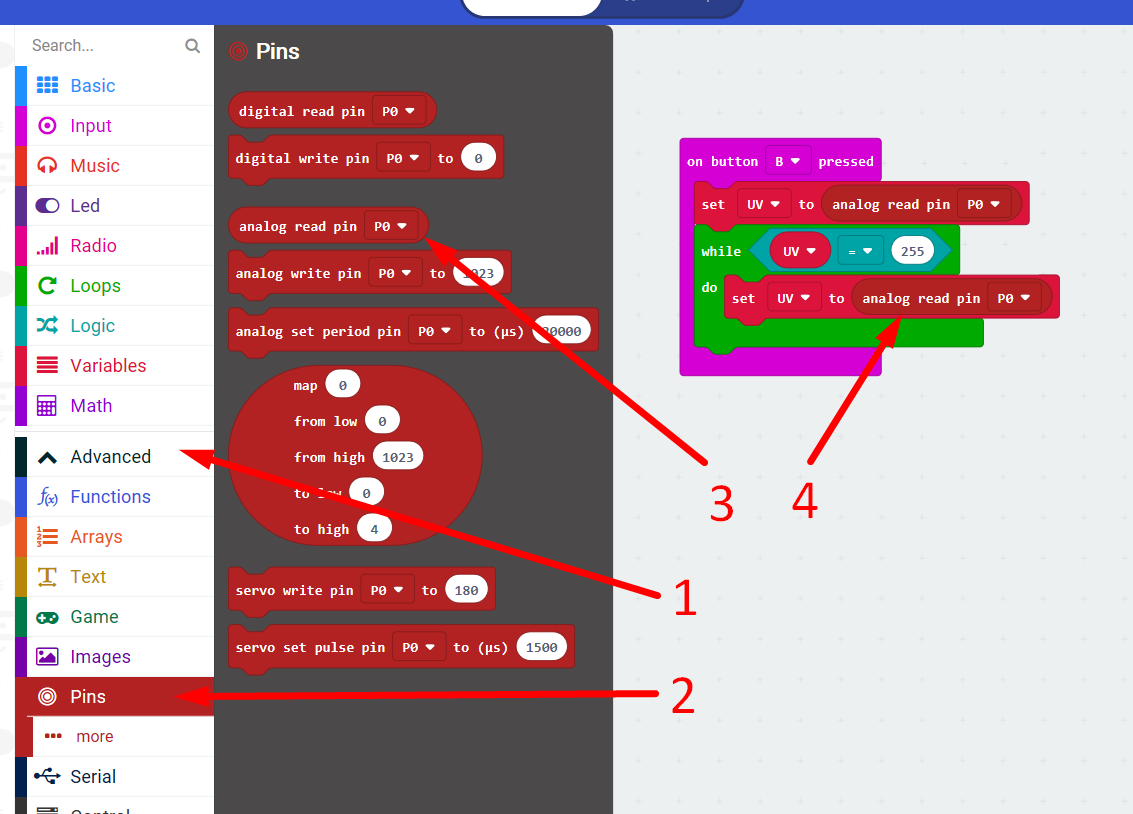
Within the Loop: while True bracket we will place a Variable: set UV to block and inside the bubble place a Pin: analog read pin P0. The program will get trapped in this loop until the reading isn't 255. This is fine though, because its nearly impossible to get a true 255 reading, and this all happens imperceptibly fast.
Use the drop down to ensure the Variable is set to UV.
Place a Pin: analog read pin P0 bubble inside the Variable: set UV to block.
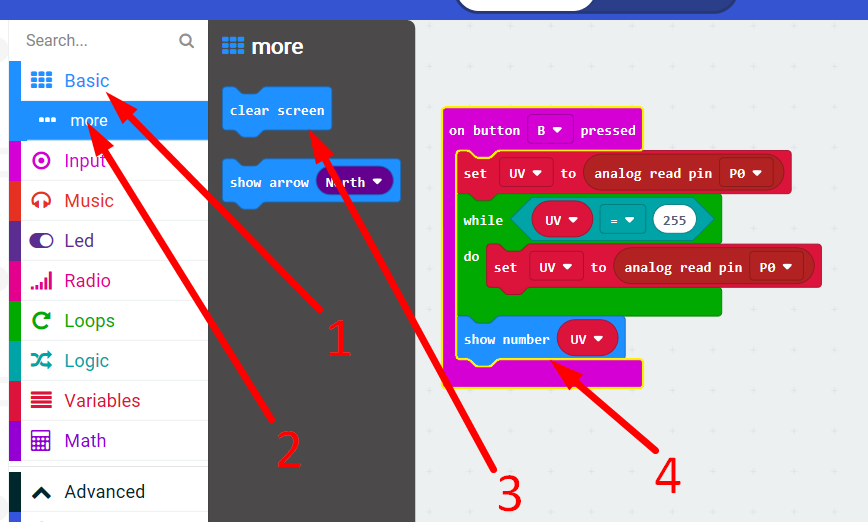
Now we want to display the number reading of the Variable: UV. In the Basic menu select Basic: show number and drag it into the bottom of the Input: on button B pressed brackets.
Set the value of the Basic: show number block to Variable: UV.
Under the menu Basic, select ... More, and then drag the Basic: clear screen block to the bottom of the Input: on button B pressed bracket.
There we have it! That completes the UV light sensing part of the code. Every time you press Button B on the front left of the Micro:bit a light reading will be taken and the value will be displayed on the screen. For the greatest accuracy of measurements. Take five readings, and keep the median value.
Complete Code
Going Further
To find more projects with the Micro:bit, check out our Micro:bit Tutorials! To add more to this project you could change it to include data logging or plot the readings over time! A programming challenge would be code that would take the median reading automatically.