Introduction
This guide will cover the basic functionality of the GlowBit Python library when driving a GlowBit Matrix 4x4 module.
To follow along, it's best to have:
- A GlowBit Matrix 4x4
- A Raspberry Pi Pico or Raspberry Pi
- Some Pin Headers
- Three jumper wires (eg Female-Female, Male-Male, or Female-Male, as appropriate)
- Function Listing
- Soldering a Pin Header
- Connecting the GlowBit Matrix 4x4
- Download MicroPython Modules
- Creating a GlowBit Matrix "Object"
- Running a Test Demo
- GlowBit Colours
- Lighting up Individual Pixels
- The Colour Wheel
- Filling All Pixels With a Solid Colour
- Lines, Rectangles, Triangles, and Circles
- Animation Guidelines
- Graphs
- Tiling Multiple GlowBit Matrix 4x4 Modules
Function Listing
A full listing of the available functions can be found in the documentation.
Soldering a Pin Header
The GlowBit Matrix 4x4 is sold without a pin header to allow maximum flexibility in their application and allow solder bridges to tile multiple modules.
For maximum neatness you can cut a strip of 7 pin headers and use pliers to remove the 4 pins which don't align with holes on the GlowBit Matrix 4x4.
Alternatively, you can cut 3 individual pin headers or solder wires directly to the pads.
Note that all 6 holes are on a 2.54mm (100 mil) grid so the module can easily be soldered to (and tiled on) standard perfboard as well.
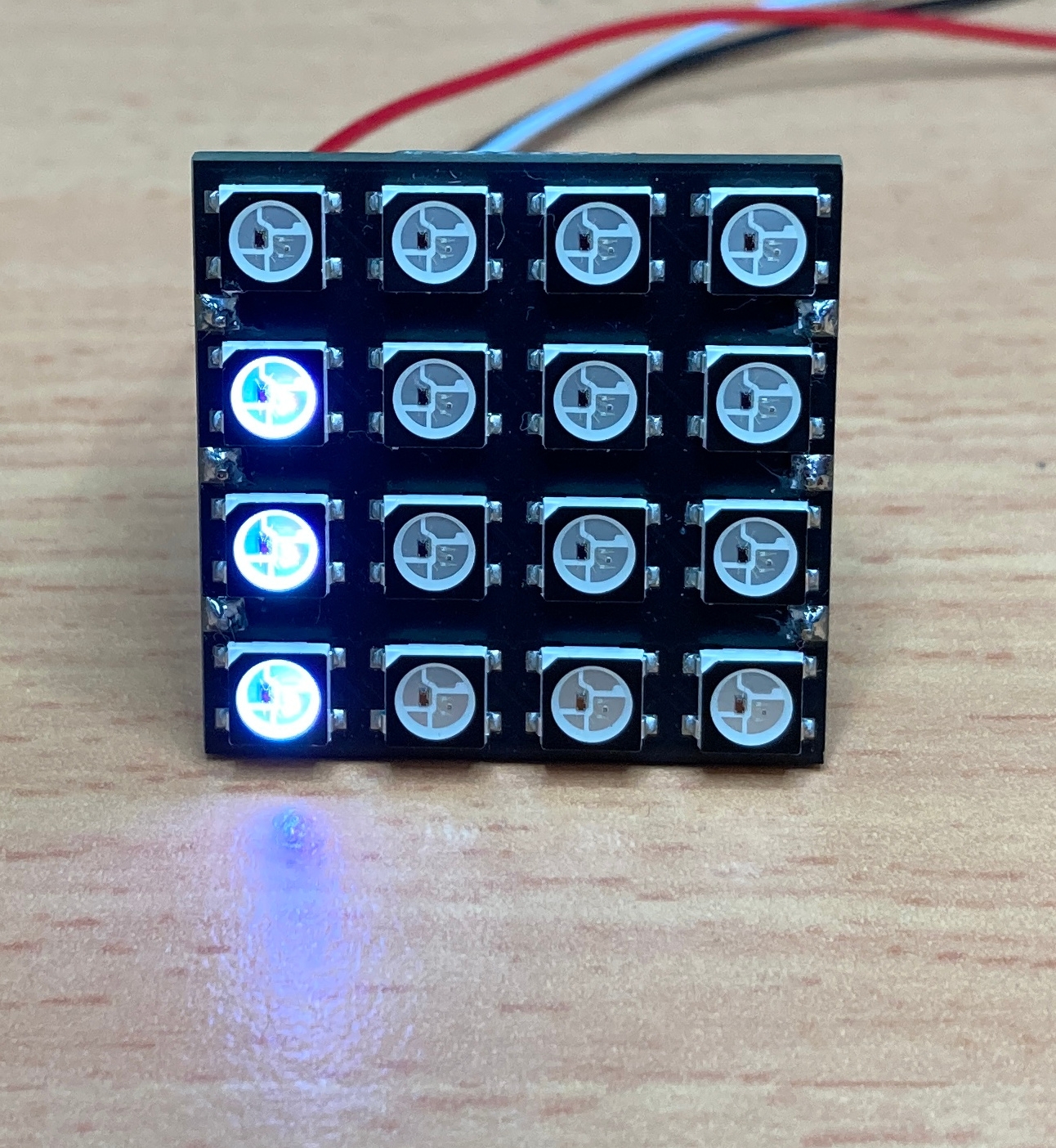
Connecting the GlowBit Matrix 4x4
The GlowBit Matrix 4x4 requires three wires to be connected to the Raspberry Pi or Raspberry Pi Pico:
- Vcc: The positive power supply pin
- Din: The data input
- GND: The negative power supply pin
At maximum brightness the GlowBit Matrix 4x4 can consume up to almost 500mA. As such, it is safe to connect the Vcc pin to the VBUS pin on the Raspberry Pi Pico or a 5V pin on a Raspberry Pi. A powered hub or external 3.3V to 5V power supply is recommended if other devices are being powered from this pin.
Use of the 3.3V output of either the Raspberry Pi or Pico devices risks permanent damage if the GlowBit Matrix 4x4 is driven to full brightness.
The GlowBit library defaults to using pin 18 for data on both the Raspberry Pi and Raspberry Pi Pico. On the Raspberry Pi data can be connected to either GPIO18 or GPIO12. If using a Raspberry Pi Pico any GPIO pin can be used.
If using a data pin other than GPIO18 it will need to be specified when creating the GlowBit Matrix object with the pin= keyword argument. eg: matrix = glowbit.matrix4x4(pin=12).
The Dout connection allows multiple modules to be joined together by connecting the Dout of one module to the Din of the next. See Tiling Multiple GlowBit Matrix 4x4 Modules for more information.
Download MicroPython Modules
The GlowBit MicroPython module requires two files:
The GlowBit module can also be installed through the Thonny package manager.
If you are running from a Raspberry Pi you will also need the low-level rpi-ws281x module. It can be found through Thonny's package manager or you can install it from the console with sudo pip3 install rpi-ws281x.
Creating a GlowBit Matrix "Object"
The glowbit.matrix4x4() object contains all the functionality required to create fun projects with your GlowBit Matrix 4x4 module.
For greater flexibility, the matrix4x4() object takes several keyword arguments which modify how the GlowBit behaves. The most crucial ones, with their default values, are:
- brightness = 20
- rateLimitFPS = 30
- pin = 18
The brightness argument can either be an integer between 1 and 255 or a decimal value between 0.0 and 1.0. The brightness of the entire display is scaled by this value.
The rateLimitFPS argument allows the update rate of the display to be limited so that delays don't need to be manually programmed.
For example, to drive a GlowBit at full brightness with an update rate of 5 frames per second the following code can be used:
import glowbit matrix = glowbit.matrix4x4(brightness = 255, rateLimitFPS = 5)
Running a Test Demo
To make sure the GlowBit module and Python libraries are all configured correctly you can run this 3-line program to display a series of demonstration patterns:
import glowbit matrix = glowbit.matrix4x4() matrix.demo()
While executing, the following output will be printed to the Python shell:
matrix.fireworks() matrix.circularRainbow() matrix.rain() matrix.lineDemo() matrix.bounce()
These functions can be called individually and you can study their code in glowbit.py by searching for fireworks(), circularRainbow(), etc.
GlowBit Colours
When specifying colours for GlowBit library functions a 32-bit GlowBit colour value is required. This is an integer which contains the red, green, and blue intensity "packed" into a single number.
In order to easily create colour values the function stick.rgbColour(r,g,b) is provided. It accepts red, green, and blue (RGB) intensity values scaled from 0 to 255 (inclusive) and returns a GlowBit colour value which can be used wherever colour is needed in the GlowBit library.
For convenience the following other functions exist and return commonly used colours:
matrix.red() matrix.green() matrix.blue() matrix.yellow() matrix.purple() matrix.cyan() matrix.white() matrix.black()
Lighting up Individual Pixels
The GlowBit Matrix library contains the function matrix4x4.pixelSetXY(x,y,colour) for setting the colour of individual pixels at a particular location on the display.
The x and y coordinates start at x=0, y=0 in the upper left corner of the display. Increasing x moves to the right and increasing y moves downwards.
For example, the following code sets the upper left pixel to white and the pixel at x=1, y=2 to a custom RGB value:
import glowbit matrix = glowbit.matrix4x4() colour = matrix.white() x = 0 y = 0 matrix.pixelSetXY(x,y, colour) matrix.pixelSetXY(1,2,matrix.rgbColour(100,200,50)) matrix.pixelsShow()
Note the use of the function matrix.pixelsShow(). The GlowBit drawing functions only change an internal frame buffer which only exists in memory until matrix.pixelsShow() copies the frame buffer data to the physical LEDs.
The Colour Wheel
The GlowBit library provides the function matrix.wheel() which returns a full-intensity pure colour from the colour wheel. The function takes a single argument which is a colour wheel "angle" from 0 to 255. Both 0 and 255 are aligned with red, with the wheel returning red-yellow-green-cyan-blue-magenta-red for other values.
The following example uses the matrix.wheel() and matrix.putPixelXY() functions to display a colour gradient on the GlowBit Matrix 4x4:
import glowbit matrix = glowbit.matrix4x4() for x in range(4):
for y in range(4): c = matrix.wheel(36*(x y)) matrix.pixelSetXY(x, y, c) matrix.pixelsShow()
You don't need to be too careful about keeping the matrix.wheel() argument between 0 and 255 - if it is outside this range it will still "wrap" to an angle within the [0,255] range.
Filling All Pixels With a Solid Colour
If you're after an RGB light source with a single colour the matrix4x4.pixelsFill(colour) function can be used to avoid needing to set every pixel individually.
The following example uses a single loop, and a frame rate limit of 80 frames per second, to create an animated "rainbow" light source:
import glowbit
matrix = glowbit.matrix4x4(rateLimitFPS = 80)
for i in range(512):
c = matrix.wheel(i)
matrix.pixelsFill(c)
matrix.pixelsShow()
Note that the argument to matrix4x4.wheel(i) can be larger than 255 and the colour wheel just repeats itself. In this example it goes all the way to 512 so colour wheel is cycled twice.
Lines, Rectangles, Triangles, and Circles
Drawing basic shapes is done with the GlowBit library functions shown in the table below.
All x and y arguments are in units of pixels and all colour arguments are GlowBit colour values.
| matrix.drawLine(x0, y0, x1, r1, colour) | Draws a line from (x0, y0) to (x1, y1) |
| matrix.drawRectangle(x0, y0, x1, y1, colour) matrix.drawRectangleFill(x0, y0, x1, y1, colour) |
Draws a rectangle with opposite corners at (x0, y0) and (x1, y1). The drawRectangle() version only draws an outline while drawRectangleFill() draws a solid rectangle. |
| matrix.drawCircle(x0, y0, colour) | Draws a circle outline centered at (x0, y0) with radius r |
| matrix.drawTriangle(x0, y0, x1, y1, x2, y2, colour) | Draws a triangle outline with vertices (corners) at (x0,y0), (x1, y1), and (x2, y2). |
For example, the following code uses matrix.drawRectangle() to draw an outline around the edges of a single GlowBit Matrix 4x4 module:
import glowbit matrix = glowbit.matrix4x4() matrix.drawRectangle(0,0, 3,3, matrix.white()) matrix.pixelsShow()

Graphs
The matrix.graph1D() object allows drawing of a single pixel wide bar graph given some input value.
When creating a new graph object you will typically need to specify several keyword arguments which control how the graph is drawn. The object is optimised for the GlowBit Matrix 8x8 module but also works with the GlowBit Matrix 4x4.
You can think of a graph1D() object as a section of the "number line" with left and right edges specified by the minValue and maxValue keyword arguments. When plotting a new value it will illuminate all pixels less than where that value falls on the number line.
The commonly required keyword arguments are as follows:
| Argument | Default Value | Description |
| originX | 0 | The x coordinate (pixel location) of the graph's origin |
| originY | 7 | The y coordinate (pixel location) of the graph's origin |
| length | 8 | The total number of pixels in the graph - typically set this to 4 for a 4x4 pixel display |
| direction | "Up" | The direction the graph is drawn away from the origin. Can be "Up", "Down", "Left", or "Right". |
| minValue | 0 | The number "mapped" to the origin pixel. |
| maxValue | 255 | The number "mapped" to the end pixel |
| colour | matrix.white() | The colour of the graph |
Creating and drawing a matrix.graph1D() object is a 2 step process:
- Call graph = matrix.graph1D() to create a new graph object
- Call matrix.updateGraph1D(graph,value) to update the graph with a new value
A call to matrix.pixelsShow() is also required to draw the graph on the physical LEDs.
For example, the code below will plot a matrix.graph1D() object with a value created in a loop. If the hardware is available, you can experiment with plotting data from a sensor like an ADC or digital thermometer.
import glowbit
matrix = glowbit.matrix4x4(rateLimitFPS = 100)
graph = matrix.graph1D(originX = 0, originY = 3, length = 4, direction = "Up", minValue = 0, maxValue = 255)
for i in range(255):
matrix.updateGraph1D(graph, i)
matrix.pixelsShow()
for i in range(255, 0, -1):
matrix.updateGraph1D(graph, i)
matrix.pixelsShow()
Advanced: Graph objects can also be coloured with a colour map. This is a function which changes the pixel's colour depending on the value being shown. You can start by experimenting with the colourMap="Rainbow" keyword argument or check out more details in the full documentation.
Note: The matrix.newGraph1D() "wrapper" function exists purely to make the documentation easier to follow. Calling is exhibits the same behaviour as creating a graph1D object with matrix.graph1D().
Animation Guidelines
To produce animations using the GlowBit library the following template is recommended:
import glowbit
matrix = glowbit.matrix4x4()
frame = 0
while True:
matrix.pixelsFill(matrix.black()) # Make display black
# --- Draw a frame --- #
frame = frame 1
matrix.pixelsShow()
The call to matrix.pixelsFill(matrix.black()) is generally required because most drawing functions (eg: matrix.pixelSetXY(), matrix.drawLine(), etc) only illuminate where something should be drawn now, they don't turn off pixels where an object was in the past. If it is omitted, then animating an object will leave behind a "trail" of illuminated pixels.
If an animation sets the value of every pixel (eg: the matrix.circularRainbow() function) then matrix.pixelsFill() is not required
The frame variable is included as it is an easy way to change things between frames. For example, the code below will draw a single yellow dot that uses the frame variable as its x and y location, moving it diagonally down the screen:
import glowbit
matrix = glowbit.matrix4x4(rateLimitFPS = 3)
frame = 0
while True:
matrix.pixelsFill(matrix.black()) # Make display black
matrix.pixelSetXY(frame, frame, matrix.yellow())
frame = frame 1
if frame == 4:
frame = 0
matrix.pixelsShow()
Note how the frame variable is reset after 4 frames, creating a 4 frame long repeating animation.
Tiling Multiple GlowBit Matrix 4x4 Modules
The GlowBit Matrix 4x4 is designed to tile horizontally to create a 4-pixel high rectangle of LEDs. When tiling there are some extra best practice considerations that can increase the lifespan of the matrices Adafruit's Neopixel Überguide breaks down the extra considerations in this section, but the whole guide is excellent and worth a read if you have time.
There are multiple ways to connect boards together but the most common ones are:
- Placing modules side by side and forming solder bridges (pictured below)
- Soldering pin headers and inserting the Matrix 4x4 modules into perfboard
- Using "air-wiring" to place multiple modules in arbitrary locations
Quite large displays can be built by tiling with the main limitation typically being power consumption. Each GlowBit Matrix 4x4 will consume approximately 500mA at full brightness so if creating a large display we recommend running individual power cables to each group of about 16 modules.
The data protocol can support approximately 1000 LEDs (64 modules) at 30 FPS.
To support tiling in software the tiles= keyword argument can be used when creating a matrix object. For example, a string of 3 GlowBit Matrix 4x4 displays can be specified with:
matrix = glowbit.matrix4x4(tiles=3)
The library will then automatically map all GlowBit functions to the large tiled display. For example, matrix.pixelSetXY() would be able to take x coordinates up to 11 with a 3 module display. X-Y coordinates are automatically mapped to the correct pixel.
The following example displays a diagonal rainbow gradient on a tiled array of 3 GlowBit Matrix 4x4 modules:
import glowbit
matrix = glowbit.matrix4x4(tiles=3)
for x in range(12):
for y in range(4):
matrix.pixelSetXY(x,y, matrix.wheel(15*(x y)))
matrix.pixelsShow()
 |
 |